UI/UX APP DESIGN


DESCRIPTION
Design an app with five or more screens that calculates numbers in some way.
Brainstorm ideas for a calculator project by creating a list of 50–80 possible; utilize word lists and/or mind maps. Then narrow it down to 5–10 based on concept strength and feasibility.
Separate out your concept onto its own page along with the reasons you chose it so that others understand the project you’re undertaking.
Choose a design for iOS (iPhone) or Android. Design only for portrait (vertical) orientation. Compare other versions of your calculator app with your own ideas.
Create three scenarios and test your concept for usability. Sketch 3–5 ideas for each important screen in your app. Conduct usability test 1 using your sketches as paper prototypes.
Target audience (personas): Who would use your app? How might they use it, and what would they find useful? A persona might include a picture of a typical user (stock imagery is fine) along with a paragraph sketching out their demographics and their needs that your app could solve.
Scenarios: Write a scenario as a simple task that people could complete using your app.
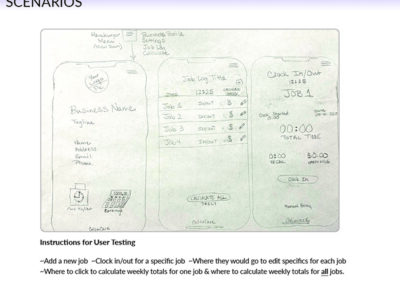
Sketching: Create quick sketches. Take photos of the sketches and include them in the process book at size(s) large enough to see 70% or more of for the process book.
Include a paragraph explaining the problems the app will try to solve or what could be learned from the sketches.
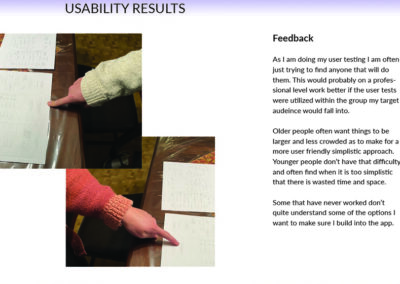
Usability testing: Test sketches with a few people as you refine through paper and digital prototypes.
Create a Mockup to include with links to working prototypes.
PROCESS
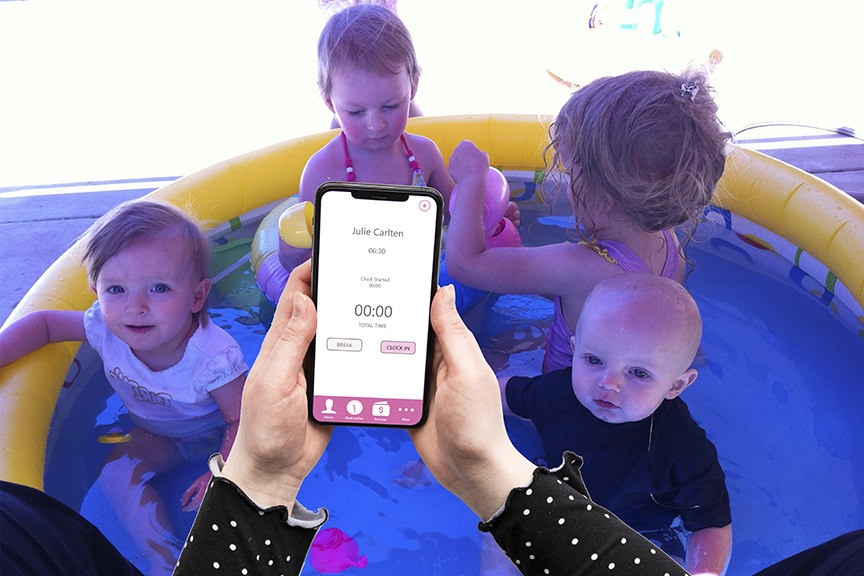
I decided to go with calculate care. A few years ago I was running a home child care and working part time in the evenings/weekends. Trying to keep track of multiple children hours during the same timeframe of the day along with any other side work was near impossible.
I couldn’t find an app at the time that would allow the flexibility and let me export to Google Docs.
I think I will be calling it TraCulate and this app could be utilized by any freelancer or small business that needs help calculating hourly pay and tracking hours worked. The difference with this app is that it will let you put in:
-Multiple business profiles
-Allow multiple clients/jobs
under each business profile.
The steps that I followed in my process were:
1. Brainstorm ideas and research existing apps and compare pros and cons.
2. Make a list of scenarios and sketch sitemap and main pages.
3. Find a few users to help with testing and make 3 personas to help tell the app story.
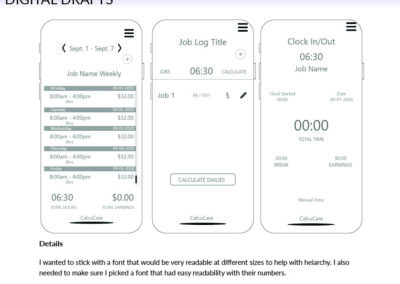
4. Design logo, choose typography and color scheme.
5. Paper prototypes and user testing.
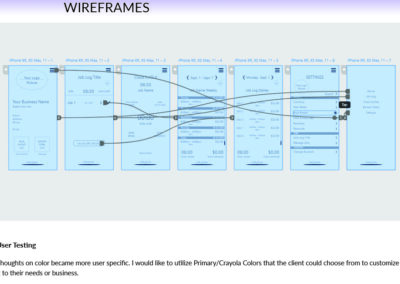
6. First digital drafts, wire frames and user testing.
7. Second iteration and more user testing.
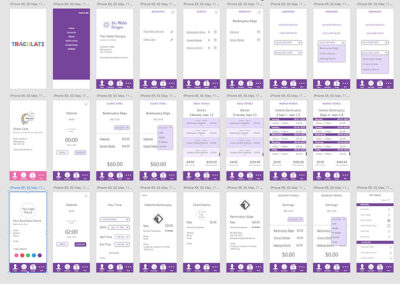
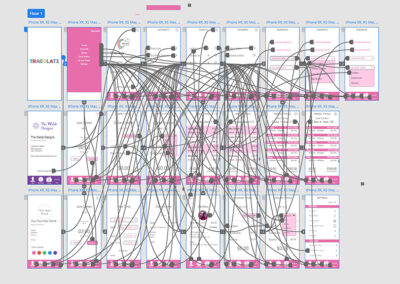
8. Add color and last set of user testing.
9. Final iteration
I dislike showing my sketches but I really dislike paper prototypes for user testing when it comes to apps and websites too. That doesn’t mean they are not useful because they are but there must be a better way. I feel like you just get more input once the prototypes go digital but even then there are drawbacks.
CONCLUSION
In conclusion I feel that the mockup kept simplicity but had more dynamics and design than just a list. Even though it was more work to set up multiple interfaces it helped see where some adjustments needed to made to group items together, create more definition in hierarchy, and increasing contrast made a complete difference.
The focus of the app was kept off of the name and possible initial branding but in this case I feel clients would appreciate keeping their tasks, goals, and businesses more in the spotlight.
Scenario Tasks given to users during testing were:
“Clock In” and “Clock Out” Client 1/ Project 1 (Julie Carlten/Bankruptcy Website)?
See if you can find the page showing the earnings for Client 1/Project 1 (Julie Carlten/Bankruptcy Website) for the week of Sept. 8-13th?
I have included links to each of the interfaces created.
Freelance Interface Link
https://xd.adobe.com/view/dfc4a484-a253-493c-9457-65c279370cd1-8a97/
Childcare Interface Link
https://xd.adobe.com/view/4b43c558-18b7-4f59-b5c0-2c5cd4f337a4-1e10/