UI/UX APP DESIGN


DESCRIPTION
Develop a system of two-three integrated apps for an existing profession, business or life situation. Your app will function slightly differently on each device where it runs, but it is only required to run on two platforms (phone and tablet, tablet and desktop, or desktop and phone).
This assignment explores how people use technology to work together and how to design interface systems that can be applied to different platforms.
Brainstorm ideas for what your profession app could do. Create a list of 15–20 possible app ideas—word lists and mind maps might help in this. Then narrow your ideas down to 2–3 finalists based on concept strength and feasibility. Choose a final subject direction for your profession app, and make sure it’s clearly highlighted in your process book.
Conduct initial research of your most promising ideas.
Create three personas for each of platform your app uses. Make them useful and test your concept.
Create three scenarios for usability testing your app.
Sketch at least three ideas for each important screen in your app for each platform. Explore widely as you sketch. Reexamine your assumptions. Make it exciting!
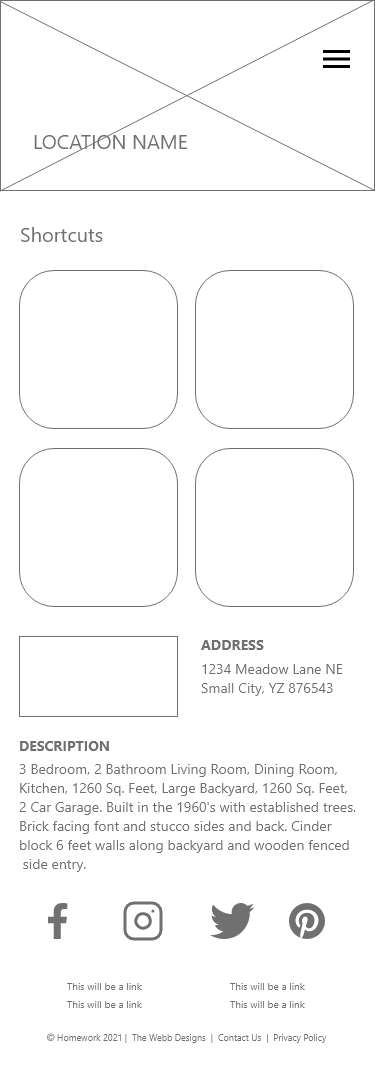
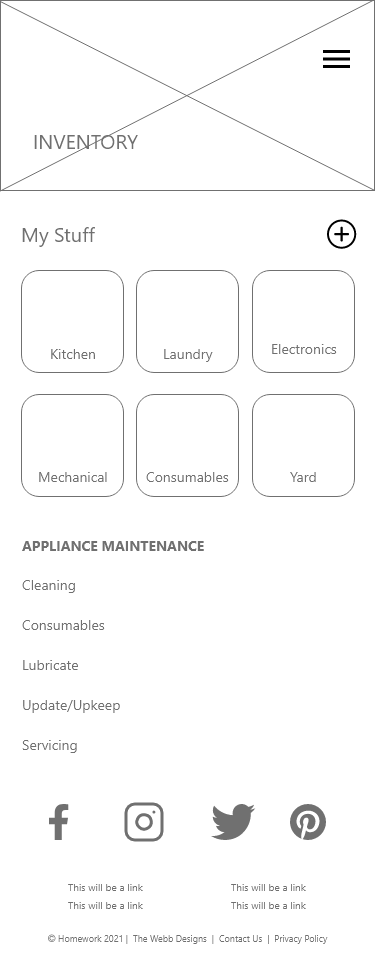
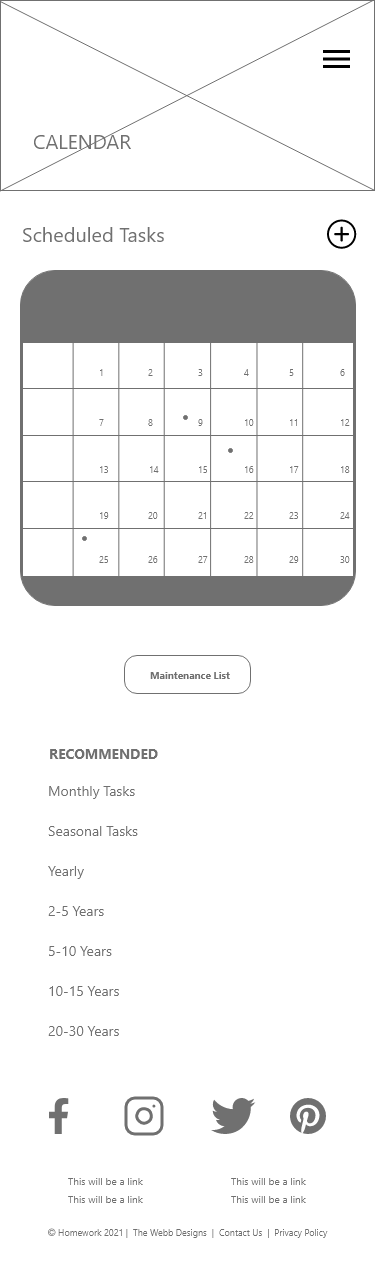
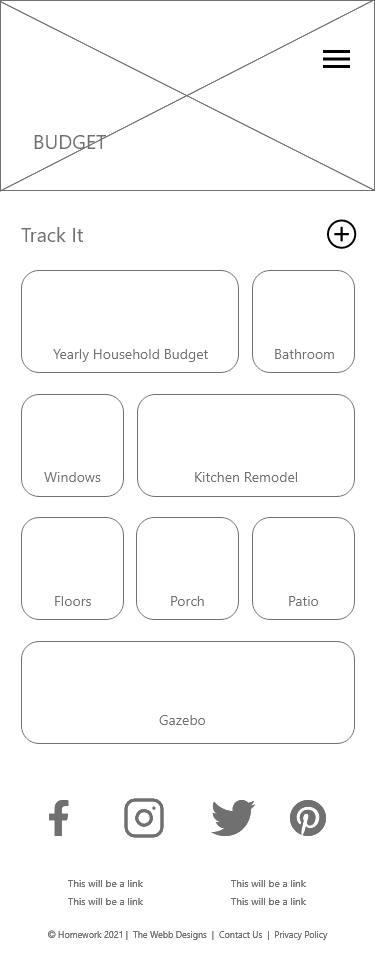
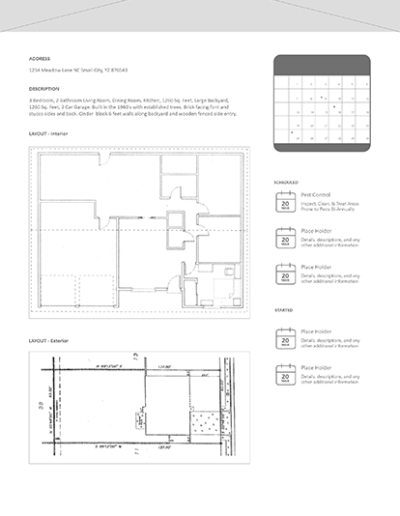
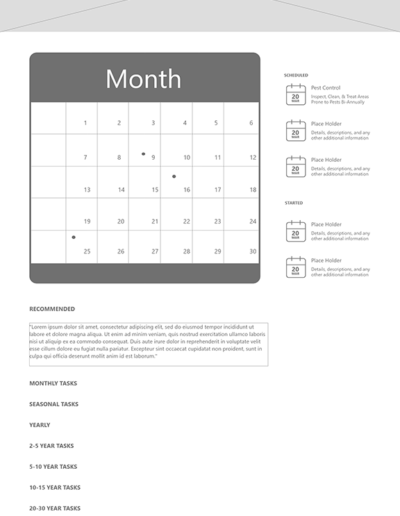
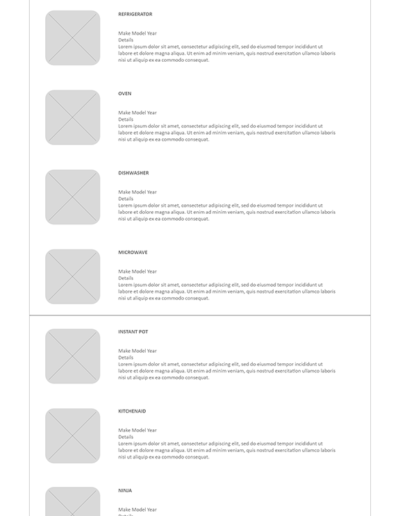
Design Digital and user tests multiple times. Create Mockups and short videos to highlight important features in both the mobile and web design.
PROCESS
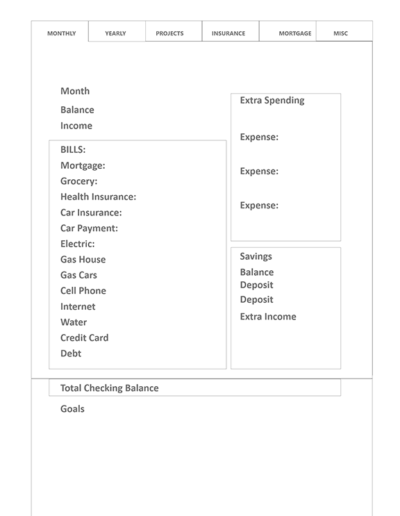
I am often overwhelmed at the upkeep and responsibilities of owning a home. My home also has not been remodeled since built in the 60’s so there are big projects that require budgeting and planning but where to start. How to keep track of the never-ending paper trail. I wanted to design an app that would help compartmentalize these issues down to small tasks and images to be able to plan and be prepared for now and later.
The steps that I followed in my process were:
1. Brainstorm ideas and research existing apps and compare pros and cons.
2. Make a list of scenarios and sketch sitemap and main pages.
3. Find a few users to help with testing and make 3 personas to help tell the app story.
4. Design logo, choose typography and color scheme.
5. Paper prototypes and user testing.
6. First digital drafts, wire frames and user testing.
7. Second iteration and more user testing.
8. Add color and last set of user testing.
9. Final iteration
(I hate showing my sketches but I promise I make them. I list things I cut them up and move them around, regroup until I feel they are ready to make them permanent… digitally. Than the sketches burn. 😉 I also often utilize a dry erase board because they are easy to get ideas onto and easy to erase and I don’t feel like I’m wasting paper.)

CONCLUSION
In conclusion to this project I have learned that Adobe XD is finicky that ratio sizing is the hardest thing to get right the first several times; and that details and protocols will be the most time consuming!
Through user testing I was able to see important connections to help increase production and minimal action. That depending on my audience preferences over branding (especially logo’s) and image layout can wildly differ.
I think I’m finally starting to grasp real estate space in regards to design for mobile and web. I think the principal is easy but as you are zooming in and out and worrying over alignment, hierarchy, and content. It is harder to grasp the bigger picture until you throw it into a mockup and think “wait a minute”… Hopefully I can only improve over time in whichever field I choose to pursue.
I have included links to each of the interfaces created.
Web Interface Link
https://xd.adobe.com/view/ef85cf10-e7f1-4c08-9560-212ad696a4bf-bad6/
Mobile Interface Link
https://xd.adobe.com/view/70a048ad-b788-4847-9ec9-80596ec7efd5-25f3/